Saiba como criar páginas que convertem
Vou mostrar a você 7 dicas certeiras que se aplicadas corretamente em suas landing pages, vão aumentar e MUITO a sua conversão… e você pode criar páginas que convertem a partir de agora!
Essas técnicas são aplicadas por praticamente todos os empreendedores digitais bem-sucedidos e são comprovadamente poderosas para você converter visitantes em leads e parar de perder tráfego.
Você sabe o que esses Gurus do marketing digital fazem melhor do que os outros? Eles capturam a atenção das pessoas.
Essa é uma ótima habilidade para se ter na era em que vivemos, onde informações (e distrações!) pulam na nossa frente a todo momento.
Segundo Oli Gardner, quando falamos de marketing temos 3 aspectos da atenção em que devemos focar:
- Capturar a atenção (esse é o trabalho das headlines)
- Manter a atenção (sua landing page faz isso ao cumprir a promessa da headline)
- Atenção focada (esse é o propósito de sua landing page, e o meu objetivo nesse artigo)
Atenção é um recurso mental limitado, e indispensável para a conversão
Suas reservas de energia mental diminuem toda vez que você precisa tomar uma decisão, mesmo que ela seja pequena.
Sempre que você coloca um banner extra, ou um link desnecessário no seu site, você está arriscando diminuir o precioso repositório de atenção dos seus visitantes, o que com o tempo vai reduzir também a probabilidade de eles tomarem a decisão que você gostaria que eles tomassem.
Se a falta de atenção dos visitantes é o seu inimigo, então o design focado em conversão é o herói dessa história, lutando contra um exército de objetos reluzentes que tentam roubar a atenção do que realmente importa!
Não precisa ser um expert pra aplicar essas técnicas, o único pré-requisito é: ter vontade de aprender.
Então, se você quer parar de perder dinheiro com campanhas que não geram leads, ou parar de não converter visitantes orgânicos em e-mails na sua lista, leia as dicas abaixo e comece a aplica-las no seu negócio. 🙂
O Design Focado em Conversão é uma adesão de princípios visuais utilizados para reduzir a complexidade visual e aumentar as chances de compreensão.
Cada um dos 7 princípios pode nos ensinar algo sobre como comunicar nossa mensagem corretamente de forma visual.
Então, bora converter!
Os 7 princípios para criar páginas que convertem
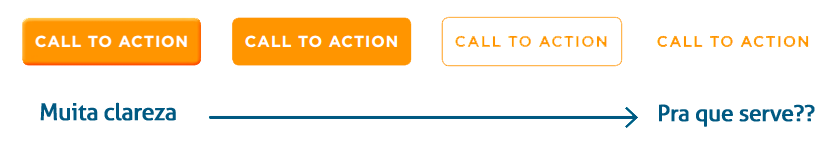
Principio #01 – Clareza
É um conceito simples, porém muito negligenciado. Steve Krug, autor de Don’t Make Me Think define esse conceito como:
“O visual do objeto deve sugerir como devemos usá-lo. Por exemplo, botões com estilo 3D nos fazem saber claramente que foram feitos para serem clicados”.

Como você pode ver, o primeiro botão tem uma sombra que cria um efeito “clicável”. O segundo botão é liso, porém arredondado, fazendo ainda se parecer com um botão. O terceiro exemplo se parece mais com uma caixa, e o último é apenas um texto, que não parece clicável de jeito nenhum.
Se você quer que seu visitante faça algo, deixe isso bem claro.
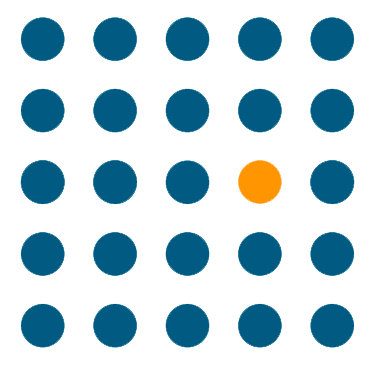
Principio #02 – Contraste
Algumas pesquisas mostram que botões vermelhos geram mais resultados em CTA’s. Maas… será que é a cor mesmo que importa?
A razão pela qual determinada cor vence nos testes é porque ela ficou em contraste forte com a cor de fundo da página. É isso. Sim, é simples assim.
Não é uma reação emocional, é uma reação baseada na maior chance daquele botão ser notado.
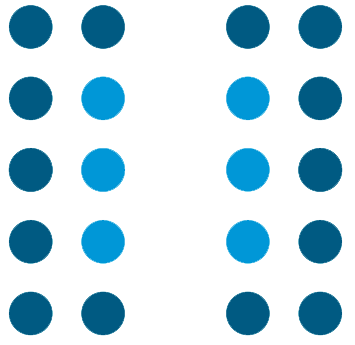
Olhe a imagem abaixo. A página tem a cor azul como dominante. Se o círculo laranja também fosse azul, ele ainda iria chamar a atenção? Não, é claro que não!

Além disso, estatísticas mostram que aproximadamente 8,5% da população masculina mundial apresentam deficiência na percepção de cores, o que faz o contraste ser mais importante do que a própria cor.
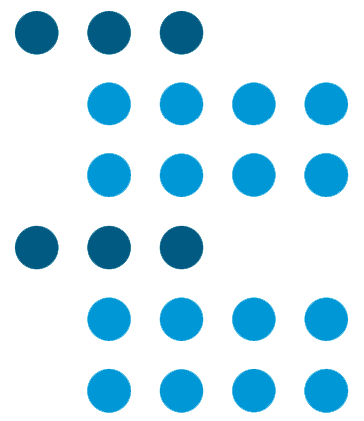
Principio #03 – Aninhamento
Você deve conhecer esse conceito através de marcadores de lista em documentos, ele é muito útil, principalmente se você tem uma lista longa de benefícios em sua página.

Você pode adicionar clareza, reduzir o tempo de compreensão e aplicar ênfase adicionando hierarquia como uma forma de identação. Isso também tem o efeito de melhorar a relação entre dois pontos diferentes.
O efeito de proximidade também mostra que os elementos aninhados (esses com um espacinho antes) são relacionados – e subordinados – ao elemento superior.
É fácil de escanear com os olhos uma lista aninhada e ler somente aquilo que nos interessa.
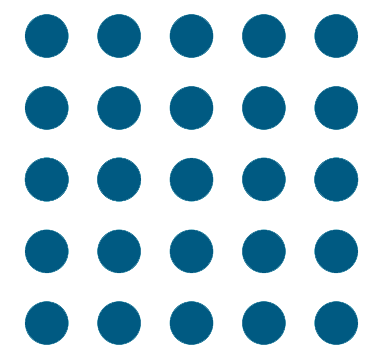
Principio #04 – Distração
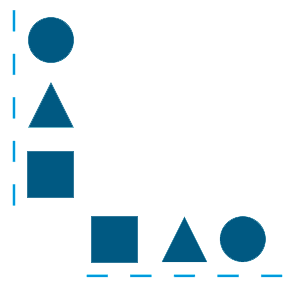
Essa é fácil. Passe um momento encarando a imagem abaixo e me mande um e-mail se você descobrir em qual objeto deveria estar prestando atenção.

Você sabe onde deveria clicar? Eu acho que não.
Se existem muitas opções de navegação na sua página, as chances dos seus visitantes verem o que você quer que eles vejam é diminuída na mesma proporção das distrações que existem nela.
Ok, isso ficou confuso. Resumindo: menos distração é igual a mais foco (isso vale pra você também!).
Às vezes, omitir os links de navegação do seu site, ou tirar os botões de compartilhamento, podem aumentar e muito as chances de ter páginas que convertem.
Principio #05 – Simetria
Simetria está fortemente relacionada com a beleza. Percebemos uma maior beleza em elementos simétricos.

Esse tipo de elementos nos permitem uma leitura mais descansada, não precisando interpretar uma página bagunçada.
Principio #06 – Alinhamento
O alinhamento pode ser visto de duas maneiras:
Primeiro, como um conceito que busca conectar os elementos da página com um único objetivo. Segundo, pelo puro aspecto visual de alinhamento.

Alinhamento é a maneira mais fácil e rápida de transformar um design bagunçado em organizado, enquanto adiciona clareza visual e uma sensação de bem-estar. Isso pode soar um pouco “yoga”, mas é verdade.
Quando comparamos um design bagunçado com um organizado, vemos claramente a diferença visceral que existirá na conversão.
Principio #07 – Repetição
Por último, mas não menos importante, vem a repetição.
Na música, a repetição de rimas ou batidas pega como chiclete. A maneira mais fácil de explicar isso que eu disse agora, é ouvir uns 10 segundos da música “Never Getting Back Together”, da Taylor Swift.
Clique aqui e preste atenção no que ela canta nos 0:42
São dois exemplos de repetição.
O primeiro é a repetição das palavras “never ever ever”, onde a ênfase é no som de “ever”, mas o segundo exemplo é ainda mais forte, onde é cantada repetidamente a palavra “talk”, “You go talk to your friends, talk to my friends, talk to me”.
Ouça com atenção e você vai perceber o que estou dizendo. Isso cria um foco realmente forte na música devido a repetição de palavras e a ênfase dada a elas enquanto são cantadas.
Você provavelmente está se perguntando: O que isso tem a ver com o design de uma página!? Deixa eu te explicar.
“A repetição pode ajudar a chamar atenção para elementos importantes da sua landing page.”
Se tiver alguma dúvida, dá uma olhada na quantidade de visualizações daquele vídeo.
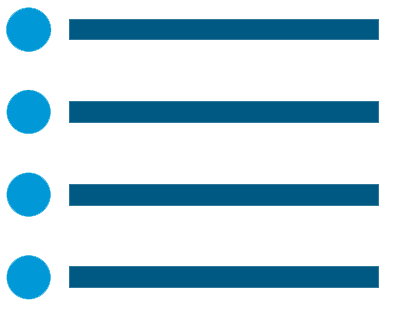
O exemplo mais óbvio da repetição em landing pages é um grupo de marcadores de itens. É fácil de fazer, e efetivo.

A repetição pode trazer sentimentos de familiaridade do visitante com sua página, que vão melhorar a compreensão do conteúdo e a impressão do usuário sobre sua marca.
Comece a criar páginas que convertem
Criar páginas que convertem pode parecer difícil, mas na verdade é questão de passar as informações corretas da forma mais clara possível. Seguindo as dicas desse texto, você já estará bem encaminhado.
Outra forma de ter páginas que convertem, é usar plataformas que já oferecem esse tipo de páginas por padrão. Esse é o caso do Orbit Pages, com ele as suas páginas de vendas terão o visual focado em conversão máxima, e sem precisar de todo o esforço para criá-las do zero. Conheça e crie sua conta grátis. 😉



